2019年终总结
去年总结,我在展望新年时做了一个小小的预言,就是2019年会重新进入职场,而直到写年终总结为止,未兑现结果。对于这个事实,我想说的是, 其实一直以来我都是个看重过程实质,而轻视表面上结果的人。比如说,开发者的实质就是技术水平,2018年底,我的软件开发水平是稳定的,随着学习会稳步增长,但是不会突飞猛进。能力是我个人的,进展也是我个人的,跟进不进企业,没有关系。进了企业公司,我只是多一份收入,学习的方向会有所调整,仅此而已,正所谓幸福不会突然降临,我的人个水平,不会因为进了集体有某种跳跃。我不担心是否在职这个事实。
再说,进入了集体,有了保障也会失去一定的得个人自由,商业资本不会让你按自己的想法随意创造的,商业资本会让你用个人自由来兑换收入。 总言之,2019年我个人专业水平是有很大进展的,进职场也是可见未来内可期的。
2019
2019 我是奔着一个目标前进的,那就是成为一名合格的Web应用程序设计师,今年的年终总结以回顾这段历程中关键印象的方式,记录那些重大观念改进事件,那种能成为个人专史的成长事件。
人思想进展才算有历史
历史哲学鼻祖黑格尔说,内容上的偶然而非时序上的偶然,才是真正的历史;而人的“内容”就是他的理性和思想。理性和思想的进展是人(类)进步的本质,思想不加深,理性不长进,人亦无历史可陈。思想的具体是「造物的能力」和「及物的态度」,简单的说就是才能,和品德。个人专史要记录思想的进展。
P.S.才能是品德的基础,有才不用于德那是极致的恶,无才而施德那是伪善。
思想之能力与态度
人的思想二分为能力和态度;能力是人改造自然的力量,以知识为载体;能力的强弱表现为知识的深浅和圆缺,知识越深(越接近原因),越全面,能力越强,越能创造价值;态度则比较的复杂。
好的(科学的)态度不取决于你多么恭敬别人,奉献社会,取决于你的行为是否得体,你的人生定位是否精准(例如不必人人都要当英雄)。如果能力是创造价值,态度则是疏导(创造出来的)价值,导引能力的使向。
正直的态度,优良的品德依赖我们对人性(包括共性和个性)、社会和自然发展规律的深刻认识,态度(品德)还是以知识为基础的。态度(的改善)如此之复杂,以至于我们常常只能通过历史故事、人物传记、宗教神话和文化传统来“学习”。
读卢梭
2019极大部分精力用于能力的提高上,而态度品德,则我以为与我目前能力水平是相当(注意品行与能力相当才是真道德)的,经过2018的锻炼,2019我的人生态度基本是饱满的,自信成熟,和稳定的,不再妄想位乎CXO,创业者和职业学者,也不羞忧于获得一份社会地位,一段真致关系和一份倾心爱情。我已经默许过往为成为知识份子作过付出,牺牲,收获无期,现实的生活要另寻基础。那是什么,那是成为一名职业的软件开发者。
虽然百忙于学业,我还是利用大量碎片时段汲取其他营养,对自己的态度进行润色,例如印象最深是无数个如厕时间里,粗略的读了一遍《卢梭传》,平民出身而学术贡献蜚声世界的极佳例子,有如此成就离不开卢梭精确的人生定位;爱音乐,爱华伦夫人和妻子,更爱学术,在诸多应用哲学(包括政治哲学、教育哲学等)有过建树,不吝真实自我剖析,卢梭给过我一些启示。
骑行肇庆
看文末。
2019印象概观
2019我的前端技术进展大概有以下系列的印象:
- 第一,对Javascript动态性及面向对象的分析
- 第二,CSS的VF理论,以及页面常见布局方案(例如固宽和响应式);
- 第三,Web前端技术,诸如AJAX,跨域,事件委托,JS程序加载;
- 第四,MVC GUI体系,这个花了好长的一段时间,因为要学一种MVC框架;
- 第五,Web项目构建;
- 第六,JS应用技术,包括对象理论、函数对象技术等;
- 第七,ES6。
专业技能加深与补缺
思想态度的进展是校准自己的位置,思维能力的进展是知识的加深和补缺。做软件开发的,只要有过一定的经验,没有人不认为自己懂面向对象编程;然而,真正到什么程度呢?了解?掌握?还是精通可用其来开发复杂一个代码库?这就是我2019的一个技术印象的意义:加深了专业的基础,对专业知识——JS的面向对象技术——有了更深入的认识,从而提高自己能力,推进了自己的思想;2019 后续印象很大一部分是对「完整Web开发技术能力」的䃼缺。
学习指引的探寻
在这个先后的过程里,有一个有意思的穿插研究,就是为学习找指引。对一个行业经验浅的初入门者,困难除了学习新东西,还有更困难的是学什么最重要。前后总结了三项学习指引:
- 第一是Web程序设计师
- 第二是JS开发者
- 第三是一种方法论性质的研究——作业理论
Javascript动态性及面向对象的分析
2019第一个专业知识的印象,是对Javascript语言编程的一个理论研究,一月中旬始花了一个多月时间,写了八篇技术博文(《我看Javascript》),算是一个小成果。
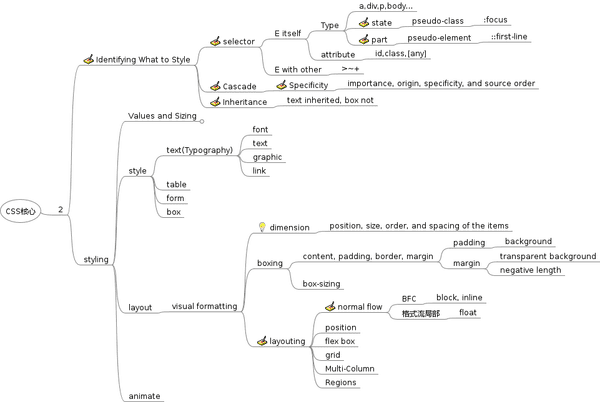
其实这次研究,是年前我对CSS所谓核心技术和任务的一个延伸(联想)研究。Web开发三个技术HTML CSS JS,我在去年年底曾细致了研究了CSS的一些核心技术(风格化,布局和动画),由此推及,JS也会有自己的“核心”技术和任务。
我意识到自己对JS核心的了解的不足,所以一直质疑很多流行的概念,例如闭包 IIFE,只是表面。然则,在首两篇简单的分析了JS语言所谓的核心特性后,例如JS针对Web应用的交互特性所发展的语言动态性,接着顺着深入的写(写JS作为一种编程语言中几个属——程序、面向对象),竟掘开了有关「程序」、「程序开发」、「程序的工程构造技术」等计算机工程的基础理论。现在回看起来,这一系列其实就是一个篇有关「程序构造技术」计算机科学论文的草稿。
探讨进路
《我看Javascript》的探讨进路是这样的:
JS特性 - > JS动态性 -- 程序的理论 -- > JS的OO特性 - > 程序构造技术/抽象化理论 - > 程序理论/工程构造理论
研究的重点是JS的动态性和OO特性,因这两个属性是JS最核心的特性。OO特性的分析的篇幅是最大的。研究的目标其实也是很简单,就是解释JS的面向对象功能,例如原型继承WHAT和WHY,目的当然更好的使用JS的OO(包括看懂别人的代码)功能。
分析过程中,发现OO是一支流行的现代程序构造术,针对「程序的精神构造」特性,使用一种「抽象化操作」(包括使用编译延迟等技术创建虚化中间构件)的构造术来建造「工程构件」,和「构件复合」; 分析进路可理解如下:
JS是一支使用原型继承的面向对象的编程语言
面向对象是一种使用对象抽象术的程序构造技术
程序是一种精神构造物
精神构造物依赖抽象技术进行构件分解
程序工程是一种精神工程
工程构造
中间构件
复制代码面向对象是程序构造理论和抽象化的交叉,而程序构造理论又是程序理论(程序是什么)和工程构造理论(工程及构件是什么)的交叉。
以上多层理论的研究有了些初步的猜想,而这些猜想对OO 有了比原先的观念更深一步的解释(请看《我看JavaScript(七)》,还没对JS的面向对象特性进行解释)。由于存在猜想,还有我还是蛮着急找工作,写到第八分析精神构造分解术——抽象原理之后有点“不了了之”,像很多研究一样,要等待下一轮迭代,因为需一些实际的程序构造经验,来实证这些猜想。
初步结论
《我看Javascript》对JS两大特性——动态性和面向对象构造术——总结了更深入的解释,概略如下:
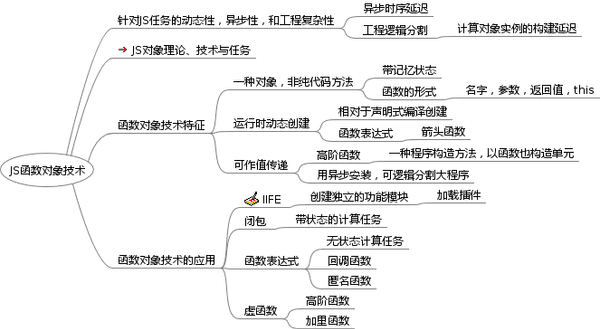
第一,JS针对交互应用的动态性,发展出语言动态性。什么叫语言动态性?运行时可动态修改程序形式,即是语言动态性。其中,扩展程序功能只是【动态修改】的一种;而程序的修改单元是,有状态的对象,不是函数或更细的语句。运行时动态修改程序对象【形式】是JS动态性的基本表现,而new一个对象是一种最常见的动态“修改”。常见语言动态性表象:
- 闭包:闭包不是函数,它是一种特殊的类对象使用,“嵌套了函数的函数”其实就是一个类构造器;类创建多个对象实例,为程序动态添加同类功能;
- IIEF:立即调用函数,其实就是一种一次性闭包,满足单例模式,给程序添加一项唯一的功能;
- 函数作值传递:函数本身是无状态的,通用,可以是对象的方法属性,可以任何对象的方法。
第二,面向对象程序构造术; 对OO这种业界流行的程序构造术,研究它的基础理论是为验证它的工业结论的合理性,以及作出可能的改进,建立一种科学的成熟的程序理论和程序构造理论。目前工业结论包括找到了程序工程的通用构件,是带状态的对象,不是函数,也不是模块;类是一个编译时对象静态模板(可new一个新对象动态改变程序的形式);抽象基类和继承则是对【程序功能】开刀(而不是像「对象」是对程序的物理形态/组成结构开刀),提供一种更细致的程序分割的技术。类继承是功能的抽象部分(类本身是计算不完整的),对象是具体功能的多少(对象是计算完整的)。
于前端开发何用
任何理论研究看起来都是“无用”的,如果要问写了这些有关「程序的构造」理论研究,对我掌握前端开发有没有“用处”,我得说,真的有用。我们天天在写程序,却不清楚「程序」到底是什么;我们写程序用别人的对象,系统的API,自己创建对象,却不知道这都是一种「构造程序的技术」。基础理论不可能是无用的,只是没有被融通。
我觉得对JS的基础理论加深最明显的益处,在后续前端开发学习表现在几个点:
- 第一,当我读到一个「对象」他有更深刻的涵义,promise iterator generator都是对象,它们都是大程序的构造块,是独立的计算单元;
- 第二,对JS 函数技术(函数作值传递、即时调用,闭包,this)有更深入的看法;
- 第三,函数式编程也是一种程序构造技术等等等等;
概括起来,可讲我的「程序开发观念」有了一次重大刷新。
CSS VF理论的总结
2019 第二个技术印象,应该是CSS的VF理论的总结。VF是visual formatting ,视觉格式化(很多人译为可视格式化),我认为VF主要是指布局(layouting),虽然风格化(styling)和动画也有格式化的涵义。
其实去年年底我已经对CSS的各种布局技术有过一次“持续”的分析,是我常用的反问剖析方法做出的,现在回想起,那是一次刺激的精神探险,从熟悉的一些现象开始追问,一步步闯入一直以来困惑的领域,找到了很多“原因”,写下多篇#CSS进阶#,详情看这里。
年前的VF技术分析还是比较粗糙的,还没有上升到理论(还不清楚它们的共通的地方),但这些分析对今年的学习有两个贡献:第一,为VF理论作了准备;第二,为作业理论提供了实例;这里简略说说作业理论。
当我研究多个相似的东西的时候,下意识就会对它们进行归纳。面对多种布局技术时,我就会对技术,及技术所完成的任务作出拷问,而因为我在提高自己的专业能力,这些汇总在起,我发一起了个贯通全年的一个学习指引:
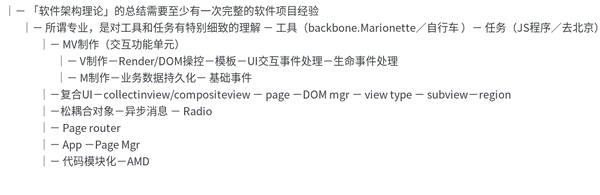
所谓专业,就是对自己所使用的工具(技术),和负责的任务有特别细致的理解。
技术和任务,是作业理论的两核心概念,后面再分析。
CSS布局理论初步结论
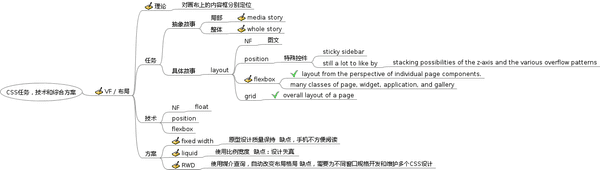
先小结已经掌握的VF理论。今年有三次思考“企图”触及VF理论,它分别是:
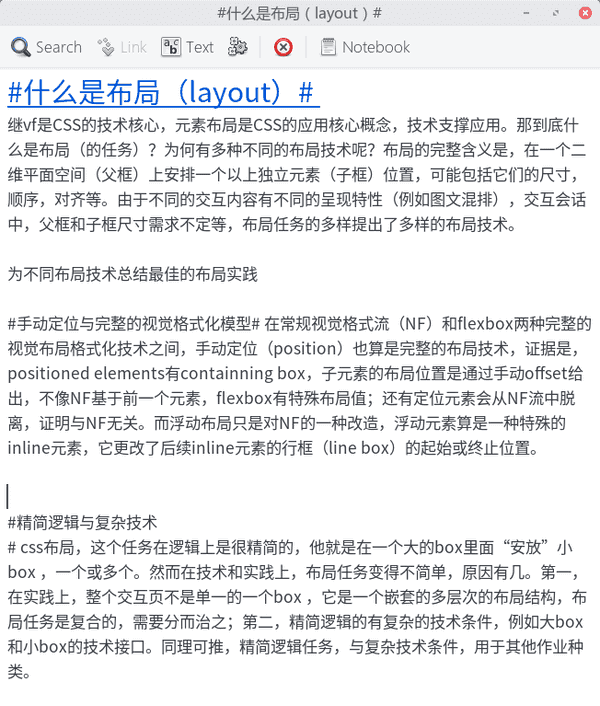
- #什么是布局(layout)#
- #手动定位与完整的视觉格式化模型#
- #精简逻辑与复杂技术#
“什么”、“完整”和“精简逻辑”都带有理论的意味。首先,VF或布局是任务,布局理论是一个过程/活动的理论,过程产出一交互界面。所以,布局理论是关于这个任务过程中种相关概念的理论。
布局的直显意思是给交互内容安排位置,然,一张复杂的交互页内容是相当多的,要精细控制交互内容位置,布局必有规则可依。
第一个规则是画布的概念(将交互页划分不同的画布单独布局),其次是内容框。布局的定义,就是在画布上排放内容框;又,为了实现复杂的布局任务,画布可以是另一张更大的画布的内容框。所以布局任务是可以嵌套的;而单一布局任务,则是根据不同的布局需求,选择不同布局算法。
由于布局任务就是在画布上安排一个或以上内容框的位置,布局算法的核心是决定内容框(边界)位于画布的什么位置上:
- NF:一种类似固定的位置算法——向左向上靠(流),位置由内容决定,是个内容相对定位;
- position/relative :原地相对
- position / absolute fixed :手动绝对定位算法
- flexbox:自动计算
总结起来,一个内容框在画布上的位置,可以是固定的、相对于某个参考点、绝对手动的、和自动计算等几种。
交互页的整体布局方案
至此,布局(VF)理论基本成型,后续可能需要再补充完善,对float、flexbox和grid等布局技术的分析。总之,多项的布局技术变种,是基于一通用的布局理论。而不同的布局技术提供不同API(通过画布或内容框的CSS属性),针对不同的布局任务(交互功能不同),例如NF和float针对图文混排,flexbox适用局部交互控件,grid适用于全局交互页。
CSS 还有一个深刻的印象,是交互页的整体布局方案。交互页的「布局」,和交互应用的页面「布局设计方案」,应该是两个不同性质的任务。交互布局是在一个逻辑边界内作业的——针对一个交互故事选择布局技术;而布局设计方案则是根据应用「介质特性」决定页面的设计风格,例如早期的定宽设计越来越被流行的响应式设计所替代。
GUI体系与MVC
2019 第三个技术印象,应该是学习JS MVC框架。其实一开始我是抗拒学习流行前端框架的,因为任何学习都要考虑投入成本,当时我不确定自己是否参与使用大型应用框架的项目,我喜欢自由,够用就好。然而我得尊重「存在即合理」的自然规律,在对市场有了更多的掌握后,为了增加自己的求职的分量,我选择学习。
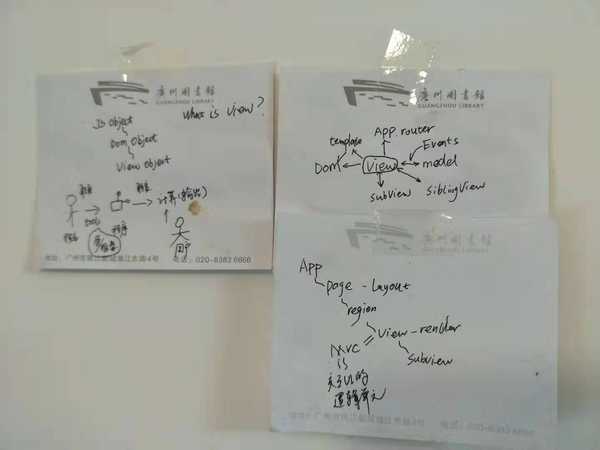
不过,和一般的学习者不同,我没有选择学习最火爆的框架,而是通过熟悉MVC框架的意义和基础理论开始,从最原始的 Backbone 学习起。在接触MVC概念不久,我就下意识猜想存在一种通用GUI架构体系的理念,目前所有多种不同风格的前端应用框架只是出于原作者某种技术偏好。「前端MVC框架」(相对于后端或桌面GUI)只有一种,我在翻译的博文中都略有提及,看这里,还有这里。
在学习 Backbone 基础之后不久,我就转向了基于Backbone之上的更完整的前端应用框架Marionette,花了不少时间,对前端MVC框架的结构设计和工程意义有了更全面的认识。
前端开发的“新专业项”
学习前端MVC框架,对我的专业技能提升有两个方面的意义:
- 第一,发现原来,存在GUI应用编程专业;GUI有特定的自然律来约定类对象的设计
- 第二,为总结通用GUI架构体系理论作了准备;为高效使用流行框架打下基础;
除了前面提到的学习内容(JS CSS核心技术),今年学了好多拉拉杂杂【JS程序功能开发】周边的东西,例如浏览器原理(加载JS,缓存,跨域),然而随着对前端框架的熟悉,发现除了浏览器运行JS的机理,和JS通用基础编程(JS CSS HTML)之外,还有一种专业——GUI应用编程。
程序结构与GUI程序结构
面向对象理论,和JS语言本身并不限制开发者在类对象里“装”什么功能,然而,针对某特定的应用场合,某个对象有什么功能,(在构建完整应用程序上)结构上与哪个 对象交互,“应该”是有一定的规律,例如MVC结构中,M不应该主动调用V,这就是MVC的原理基础。
GUI体系理论的基础,应该是软件架构理论(代码组织/职责划分),看这个:
程序 - > GUI 程序 - > MVC 程序 - > 前端 MVC程序
可以这样理解,「软件程序」好比交通工具,「GUI程序」好比机动车,「前端MVC程序」好比摩托车,他们三个都是有结构(组件),只是一个比一个具体。交通工具的理论适用于解释摩托车。
总得来说,GUI程序是有结构的,它结构特征是MVC。另外,流行的面向对象「设计模式」就是这种结构理论的最佳实践的成果(设计模式是不是程序结构设计专业的知识,这个有待验证)。
GUI程序结构理论之IFU的发现
作为基础,「程序结构理论」主要关于「程序构件的形式」和「程序构件复合方式」的理论,而特定类型应用程序,像GUI程序,有自己「特定的构件复合方式」,这种具体构件角色与交互结合的「知识」就是XXX程序结构理论,GUI 是其中一种。
很多关于MVC模式的解释都是这么说的,说GUI程序具有MVC结构特征,并且分别讲M V C各是什么。经过我今年的研究,发现了几个问题:
- 第一,流行的M V C组件的定义过于抽象和模糊,不能直观转译技术实现;
- 第二,实践上的GUI程序(GA)不仅仅具有MVC结构特征,MVC只描述了GA中很精粹的一中间部分结构,我用了个新概念——交互功能单元(IFU)来指代这一层结构,GA由IFU组成,IFU才有MVC结构;
以上的发现主要是通过研究Backbone.Marionette得到,因为这个框架提供的API类,远远不只是MVC。
GUI程序结构理论初步
现在开始小结下目前得到的前端 MVC程序结构的成果。
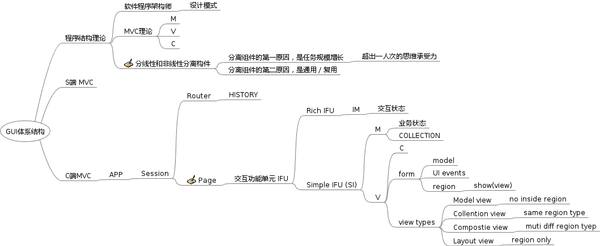
- 第一,GA = P(IFUs)+ R GUI应用程序一般有多个交互会话组成,会话可由多个Page组成,故可以跳转(Router);一张Page由一个以上的交互功能(IFU)组成,MVC组件指代的只是单一个 IFU 的结构。
- 第二,IFU = MV(C) IFU 提供交互计算(数据)服务功能,结构上,分为交互界面(V)和交互数据(M);逻辑上,IFU 既 同步M组件的状态 交互输出,也负责接受用户的交互输入。
- 第三,单一 IFU 和Page之间还有结构层,例如列表界面的Collection,和富交互的交互状态IM(与业务状态M相对)等;
- 第四,M V C是IFU(形式)的质料,M形式上是指业务状态,M是通用的可为多个V所用,故结构分离;V形式上是对业务状态的特定呈现的任务,格式是可任意多样的,故可结构分离;
- 第五,实现上,M 是能访问网络和文件系统的JS类对象;V是能操作DOM的JS类对象;
以上GUI程序结构理论(Web架构师应该熟知的程序结构知识)还是比较粗糙,有待来年实践中进一步精细。
ES6
2019 第四个技术印象,应该是对新版ES6的学习。
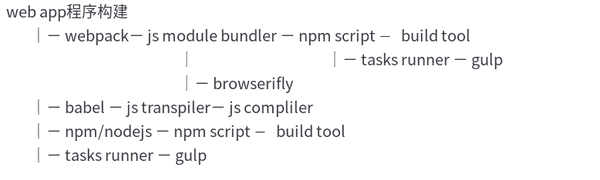
其实在学习MVC框架的前后,我还把Web项目构建工具都学了一遍,包git,软件测试;在总结完MVC框架学习后,我感觉已经准备好找工作了,就是在人才网更新了简历(自制的简历),并且在少许忐忑的心理下投了两轮。没有接电话,于是安心的刷下面试题,从最常考的异步promise技术引子,点开了ES6的学习。
第六版 JS 应该说 是现代版的JS,从各大流行通用语言中吸取很多现代特性。到年底止,我基本上把ES6主体新特性学习完成。ES6给我第一大印象就是引进大量语法糖果,包括类、箭头函数、promise和iterator等高级对象,和结构赋值、展开操作符,for of 迭代操作符等高级操作。引入语法糖果的目的很简单,降低脑力分散,让开发者在更高层次下推理编程(编织有结构的程序)。ES6的这种趋势证明,JS面对的应用的规模在增大。
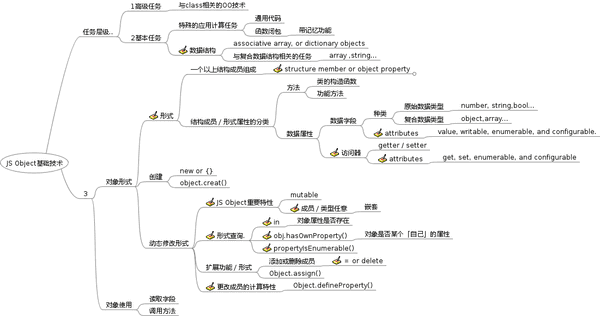
JS对象技术应用
ES6 很大一部内容是对原有ES5技术的改进,包括对象和函数的使用方式。这里最有趣的是,其实在此前的一段的时间里,基于我对JS动态性和OO的新认识,我对JS对象和函数作为一种基础编程构件,有过很多的猜想(例如闭包是一种特殊的对象,函数是一种轻便对象),而此次的ES6新技术研究,给多了一次验证猜想的实例,和进一步归结理论——对象技术和函数对象技术——的机会。像ES6引入的很多高级对象作语法糖,其实就是这些基本的JS对象技术的应用。
除此(总结到JS对象技术的理论)之外,对ES6的研究还两处裨益值得指出:
- 第一,ES6革新了技术,对同一个任务(例如异步任务)出现不同的技术,这种现象和CSS 布局技术革新历史类同,进一步引发了我对作业理论中关于任务和技术的思考;例如编程任务:迭代功能的程序功能使用了可迭代的数据结构;
- 第二,任务、技术和理论等认识层次,引发了关于能力层级的思考。一种非常深刻的学习指引,和判断面试者能力的知识。
为学习找指引
2019 第五个印象,是找学习指引,从无意到有意,找思想的可能的圆缺。
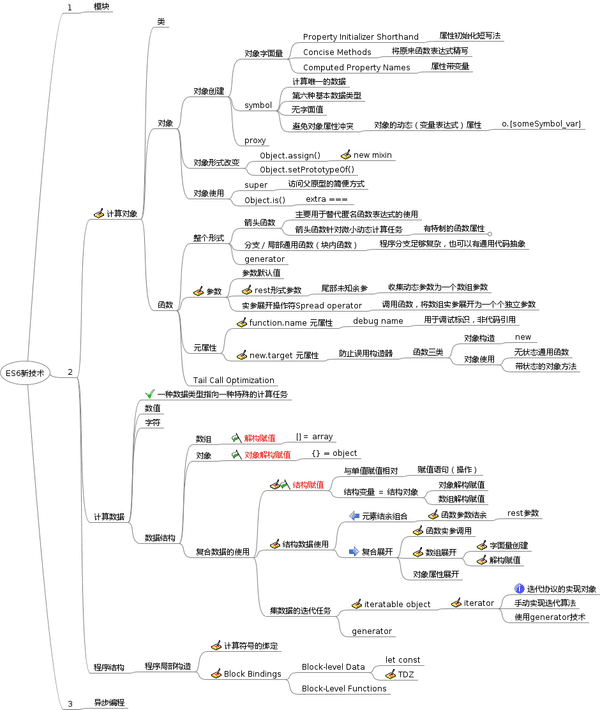
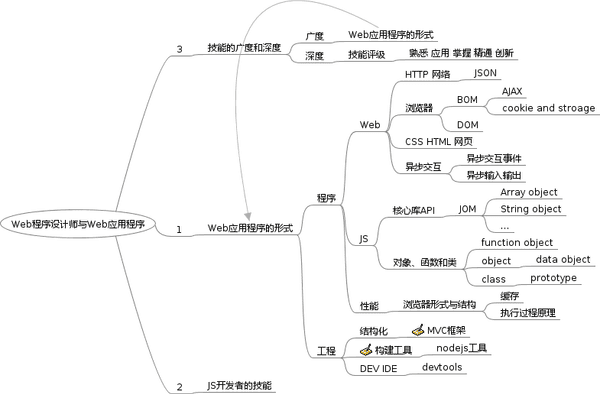
前端学习的任务还是挺繁重的,在这个过程中,为了辅助学习,我写过一个TODO树状图记录学习的轨迹(看这里)。这个图起于一个”JS常见任务“,我似乎很早就有一种直觉,这也是一种极好的策略,作为一种工作者(JS开发者,WEB程序设计师),他一定有一些常规任务,他的常规任务是的能力的基本表现,掌握它定不会有失。
这个TODO树状图横向并列是的相关技术/任务,纵向是该技术更基础的技术/任务。
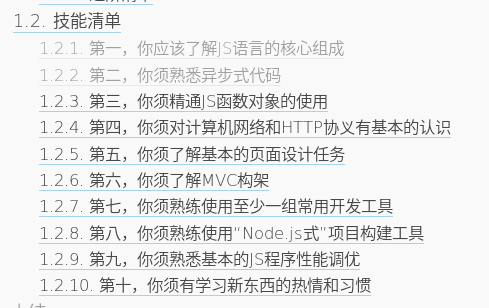
找学习指引还有一项技巧,就是相关技术是由一特定角色的人负责,所以要表达一项指引,可以用角色指代,例如JS开发者,他要学习异步编程、模块管理、DOM操作等。在整个学习整理过程里,整理出并列角色(JS开发与项构建)和嵌套角色(Web与JS)指引。最后以一个Web程序设计师为统领。还有一篇重要的博文(《JS开发者进阶的十项技能》)。
作业理论和学习的技术
2019 第六个印象,是关于任务和技术的方法论思考,初概括为类似关于作业的理论。
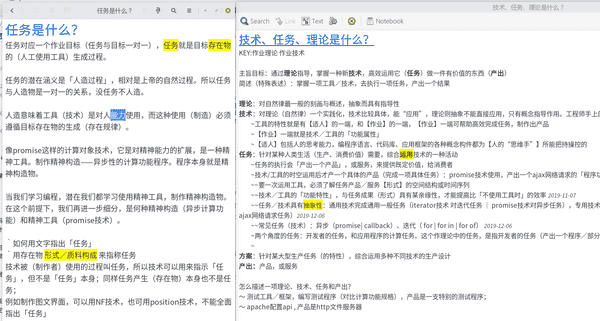
无知识不理论,无作业不技术。关于所谓「作业理论」应该源于我在反复学习一种编程技术过程中,对「技术」和技术对应的「任务」的哲学思考(看下图),以求得一种学习新技术的便捷方法,一种学习的技术。
这里有几个问题:
- 第一,这种技术存在吗?如果有,是作业理论吗?它是如何做到的?
- 第二,这个学习理论成型了吗?目前的结论是什么?
人为征服自然不断设立目标,和为目标的效率和可能性开发新工具,除去技术本身,这个人改自然的活动,本身也存在规律——人用工具去改造自然。 作业理论的结论应该比较抽象的,它可能不直接帮助掌握一项新技术,完成一项新任务;但是辅助性还是比较明显。
使用作业理论的重要点是,自然的存在物是具有层次性,所以作业有时序和空间层次的结构; 所以:
- 第一,从归纳理论角度,有无数种作业种类(任务和工具),CSS布局,JS异步编程等,作业理论是它共同规律;
- 第二,从应用角度,作业理论只针对一个「特定的存在」的制作,对其作出理论指导;
目前已经从诸多「编程作业」实例总结到有关:理论、技术/工具、任务重要作业活动概念的初步结论。
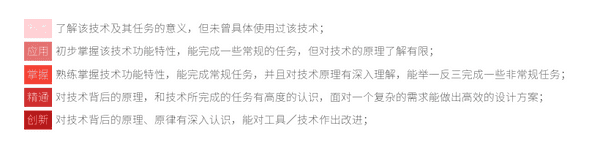
能力层级
2019 最后一个值得记录的印象,是关于能力层级的思考。这个想法是起源于今年制作求职简历时无意中提出的,因为我希望用更形象方式表达自己Web开发技术的掌握水平;后面在总结作业理论后又发现,能力层级是「作业理论」的另一个侧面,一种别样的学习指引。你说,能力的级别,什么样的能力,不就是完成某个特定任务(作业)的能力。能力层级就是衡量你对某种作业(运行规律)掌握的程度。
有了这种关于作业(人造活动)的侧面,我们就都进一步明确自己的学习方向,从一种能力水平跃迁到另一级别的能力水平,回应文首,能力提高增进了自己的思想(能力层级可具体再详)。
2019 其它
今年还是抽空做了一次短途旅行,最后展望2020。
2020
2020,我希望自己第一专业的专业能力能更加的稳固,和贴近实际,这样,一切曾经的期许就有了落地的基础,妄想也不再那么盲目和痴狂。