2020年终总结(下)——专业总结
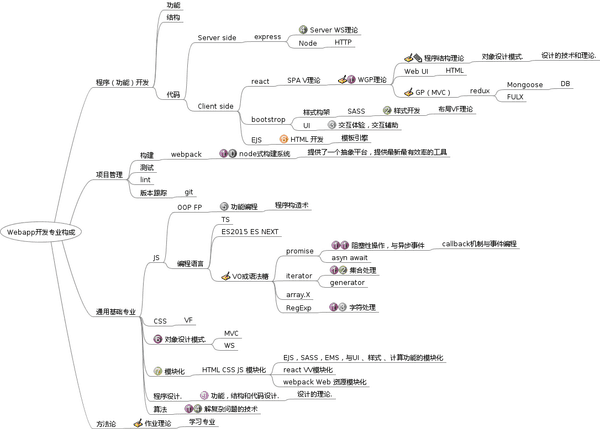
Webapp专业构成图
React
React 是第二代Web前端UI开发框架,最新进展的hook抽象也算一个重要里程,但还不能算第三代。理解这句话需要很多基础,React作为专业工具是众多基础的交叉应用。
第一基础是前端UI开发框架;React的设计是针对开发 「富交互的SPA类web应用」 的,并且引入了“组件化”思想。React革命点是,将GUI程序的交互功能分拆为一个个独立的“组件”,“组件”就像乐高积木可以独立的开发,和复合组建更复杂的交互功能组件。React“组件”是web组件,最大的特点是,可以声明式内嵌HTML代码制作UI呈现(其它都是使用模板),并且「有状态」。
第二基础是第二代;相对于第一代(像backbone)直接操作DOM,使用React制作web组件(V)只作用于 VDOM 。VDOM除了保证频繁交互所产生的UI重渲染的效率,也简化了的交互功能的组件化开发。
理论
经验模式
- 如何用React的 Components Class 开发带状态的SPA V组件
- 如何用React Hook开发带状态的SPA V组件
- React 两个基础的组件设计模式
- React Context API是什么以及基本使用
- 怎么阅读一个React SPA WGP源码项目(研究片断)
E 两大实例开发任务 2020-08-22
L 1 单一V制作
L render(交互输出)
L 松散形式部分
E 交互输入
E 智能状态
E 2 复合Vx制作(分为形式结构,和状态管理两个部分)
L 1 形式复合
L 手动props
L date props ,func props
E object props
L children props
E render props
E React hooks
E 2 V的状态
L 本地状态
L Com.state
L V本身是有状态的,M其实是另外一个意思,是规模增大后的客外任务。
L 如果状态不复杂,不需要状态管理,V的形式甚至包括了对网络(后端)。2020-08-31
E React hooks
E 区域或全局状态
E Context API
E Redux
E React hooks
E 3 组件代码复用任务与技术 V'
L 语言特性
L mixins
E HOC higher-order component
E OO的逻辑特性(模板复用)2020-09-03
L function props
L render props
L object props高级技术
React API
SPA/Webapp 理论
都说React只是一个V,这是什么意思呢?这需要一个更高的理论——SPA理论去解释它,这就是SPA理论(和Webapp理论)探讨的原因。其实,V是SPA(或webapp)形式的核心,但不是全部,这是一;第二,「React的组件」只是一个V的技术实现,并不是逻辑的V。我们需要一个全面的SPA理论去解释React,深刻高效的使用它,甚至改进它。
SPA理论
SPA理论内容有两个方面,第一是SPA程序的形式属性;第二,SPA程序的内部组成。内部组成在去年年终总结已经有了初步的发现;而形式属性则是今年的新发现。并且在年底的后端学习中,将SPA和MPA归纳为webapp。
SPA和MPA形式属性都是一样的,都是webapp,但是由于物理实现基础不同,结构件逻辑有所不同,例如Router组件,SPA和MPA实现就不同。
内部组成
根据分而治之的工程思想,将大程序内部分立出不同专职的程序对象,是开发界的通识,但只有工程实践(例如OO设计),没有理论,理论是「程序结构理论」,它主要关于「程序构件的形式」和「程序构件复合方式」的理论。例如流行发GUI程序结构理论MVC。MVC在去年已经被我指出是落后的,不准确的。今年则比较详尽研究出webapp的内部构成,看这个图。
形式属性
让我感到意外的是,SPA(webapp)居然也有形式属性。形式属性意义还是比较明显的,例如V组件形式属性解释了它接口(例如render)存在的哲学。
以下小结部分形式和结构件的结论,还有很多组件需要补充,来年有需要再详细。
SPA程序形式
SPA程序作为最流行的一种WGP,它的形式属性包括(越靠前越核心):
WEB
GUI
SESSION
INTEL
NET
APPSPA程序质料
WEB GUI > View
SESSION > Router
INTEL > ModelView组件形式
V程序是SPA(webapp)核心组件,但自己也是一种程序,也有专业形式,和结构
V程序的计算任务(语句)种类就是,不断的操作DOM,这是它最大的特点
Vx就是一个集合一个以上 V (操作DOM的)混合对象
V 是一个操作DOM,监听DOM事件的特殊对象
DOM操作,与事件监听API都是浏览器提供的特殊API
V是与浏览器事件机制(主要是DOM树事件)高度相关的一个程序对象
## React 学习## 大V实现的 WEB GUI 的交互功能 五大复杂特性:第一,记忆智能;第二,多执行点;第三,静态层次复杂结构(纵向);第四,时序动态替换;第五,并列协作复合结构(横向); 重要笔记
- SPA 理论
- MPA SPA的webapp形态比较
- MVC是一种GUI结构(对象)设计的模式经验
- 说不完的MVC
todo SPA项目实践
这是今年自拟的第一个学习经验项目,虽然标题核心是「构建系统」,但其实大部分内容是关于SPA架构设计和实现,Web项目和构建系统是一对一,项目涉及的专业内容有三:
- 第一,构建系统,是通用的概念,不是常用的以webpack为基础的构建工具;
- 第二,SPA架构组成,其中值得一提是,对 SPA 程序设计过程的经验,包括功能设计(需求分析)和结构设计(UML图),这是一种未来有益的探讨,但是目前我重点关系代码设计,功能和结构设计技术有待未来;
- 第三,git;
重要笔记
todo项目设计与开发
L todo项目需求分析
L UC图制作
E todo项目 SPA模型设计
L 用例会话View 线框制作
E 用例会话流程结构图制作(sitemap)2020-05-09
E 数据库模型设计
E 项目智能结构设计
E 需求分析
L 怎样才算一份优质的需求文档 --更具体的软件项目计划书
L 需求文档
L 敏捷开发 2020-07-01
E 敏捷需求 :最核心精简,(当下)最能沟通干系人的需求模型
L 需求与存在物
L 某物存在为干系人(多种)的认知,理解,和价值判断,就是需求。
E 某物存在属性为不同智力和价值观的干系人所观察,呈现出不同角度和抽象层次
L 将需求表述分为 业务 用户和功能三个逻辑层(够用?)
E 再根据干系人 分成不同的会话用例
E 敏捷需求的 潜下属性 是,它 需要并且容易 修正和扩展
E 用例图
L 用例图与需求文档的关系(两个都可用来对程序“建模”——对程序的功能(非结构)的计划)
L 用例可以表达 用户之间的关系(一般与特定用户),而文档可更好表达需求抽象层( 业务 用户和功能)
L 用例图用来捕获系统的功能需求。在实际中,文字描述能更好的描述功能需求。所以实际中用例图一定要加上文字的描述。
E 需求分析就是 程序功能设计 2020-07-05
L 优质 程序功能设计案(需求三级表,和UC)
L 第一,更真实的确证用户的价值判断;
E 第二,更清楚指导设计师进行构造设计,和开发者的技术实现;博客
- 从零开始为Web项目定制构建系统(一)——静态页面
- 从零开始为Web项目定制构建系统(二)——版本跟踪系统
- 从零开始为Web项目定制构建系统(三)——简单交互页
- 从零开始为Web项目定制构建系统(四)——Hello XXXX的SPA版(上)
- 从零开始为Web项目定制构建系统(四)——Hello XXXX的SPA版(下)
- 从零开始为Web项目定制构建系统(五)Todo SPA
webpack
今年构建系统有了两次研习,第一次上面的自拟项目;第二次是12月份研究集成TS 和样式架构术时,以webpack为核心的学习,以《webpack与项目构建再认识》一文为集大成:
- JavaScript构建工具的选择 (2019)
- 「构建程序/系统 」制作的概念基础
- webpack与项目构建再认识
E Webpack再学习
L webpack 意在 作为 统一的 web app的构建工具链
L 依赖解释 需特别的详解,依赖解释 是bundling的前提
L 项目构建(webpack)原理与 「模块化理论」2020-12-05
L 非JS模块的打包
E webpack 打包 是模块化理论的一种应用
E loader & plugin
L JS模块,CSS模块,和图片资源模块
L 理解不了CSS模块,和图片资源模块的打包原理,是 因为我未曾做过
L CSS 编程
L CSS模块 BEM
L CSS 经验模式!:使用BEM的原则创建了一个前端开发技巧和工具的集合
E mpn install -D的研究
L 项目管理,与配置开发环境JS 语言和基础编程工具与技术
面试准备过程中少不了对JS 的一些基础的复习,这些内容不是什么理论,它就是JS最基础的工具特性,有很多值得记一记;
第一,let 替代 var 两个意义
- let 除(一) 变量声明约定硬化:1 变量不提升,使用前必须在固定地方声明;2 不能重复声明;
- 还有(二)新作用域控制:将变量限制在块内,这个涉及了变量(符号)的制作,可以认识变量使用的本质
第二,undefined 和null 性质完全不同
- JS 自由的代价,和维护
- null就是object 这个类型的值 的“0”,undefined 是数据变量不存在,是JS 动态性的表现;
- undefined 是JS动态性的一个现象或结果 ,就像类型动态,产生了typeof,来维护程序 的品质
- undefined 的 JS动态性:允许变量,对象属性动态创建;某个符号 被测出是 undefined,证明这个符号 作为程序的形式部分在变更中(暂时不存在,或者某些原因被不存在);
- 对象是 null,像 字符串的“”空串,null对象是存在的,只是是空,没有值;
第三, reduce是forEach基础抽象之上的应用
- forEach是对“逐个循环”这个计算功能的抽象包装
- reduce
- 计算任务(问题及解决方案)具有某种渐增性
- 数值求和 是 这渐增性 最简单最直观的例子
- reduce与演化算法
第四,值比较与逻辑运算;
第五,短路逻辑运算;
重要笔记
10 国庆
值比较与逻辑运算
计算功能实现过程中为什么需要值 比较?
因为程序是由多条指令组成的,并有用的程序功能都是 有一定结构 的非顺序执行
短路逻辑运算
主要原理是,JS暗里为我们(动态)转换类型
将一值转换为布尔类型的两种方法 !!value
https://www.samanthaming.com/tidbits
HR 黑客排名
forEach是对“逐个循环”的包装
计算结果编程与计算功能编程
var 与 let
typeof
undefined
NaN
程序里充满了变量和间接符号
从作用域认识变量,从变量认识程序 JS 程序构造术与功能编程
今年在面试准备过程中,研究闭包,高阶函数,函数柯里化,和函数式编程(FP)里,引伸出一个高级的主题——#功能编程#,引发了自己的编程观念一次“革命”。这主要由“函数作值”的函数式编程引发的,功能编程 与结果编程相对,「编程范式」就是对 计算功能分解方式的不同,OO原来只是一种计算功能分解方式。
功能编程应该是「编程」这个专业的核心理论,面向对象等只是它的应用。故功能编程理论引发编程观念的改进,对是编程能力的改善是不容忽视的(从学习技术的结论,“理论”的作用可知),不过目前暂不深入分析和总结(这些知识于开发开源工具会比较有用,应用开发效益有待验证)。
编程观 与 专业水平的跃进
编程技术水平 就编程技术(不是结构设计),有两个方向的能力发展,第一是问题域,数组字符clientside;第二是编程观念,过程观,对象观和功能观念。
对问题特性认识水平决定了算法效率,编程观则决定了代码组织优雅性。
我的2020专业观
一直最感兴趣的一个问题,就是我的那了不起的专业,是什么。这个问题对于自己的职业生活意义非凡。现在初步断定,我的专业分两层,第一层是通用的「事务性应用程序」,相对于科学算法程序;第二层是,Web界面程序,相对于原生界面程序,而界面程序是事务程序的一种。事务程序的专业基础,是对象设计(设计模式)和OO构造法;WGP专业基础,则是WGP理论,JS语言等。
博客
- JS语言是不是面向对象的?(一)
- JS语言是不是面向对象的?(二)
- JS闭包和构造函数对比研究
- 有效评估JS开发者软实力的十条面试题
- 如何使用偏函数技术提高代码的可读性
- 关于 编程观,这篇例子很好
- An Introduction to Functional JavaScript
研究笔记
- TODO 2020-10 编程技术研究
- FP 和 OO都是为了功能编程
- 高阶函数与「功能作值」的再认识
- 如何组合功能值 function composite
思维导图
ES6+ 语法糖工具
在准备面试的过程,研习了高频度考验的主题 ——Promise 和Iterator。现在回顾起来有一点不知道将它归在哪里(哪个子专业),只是觉得它们都是ES6+ 新语法糖工具。Promise 和 Iterator 是针对 「某种编程任务的」,它有一定的专业性,和React CSS webpack有明显的不同。
其实 Promise(包括asyn await)的核心是阻塞性操作的编程任务,Iterator 针对是集合的处理,它们都ES6+针对「可维护」而提出的语法糖; 集合的处理应该是比较通用的编程任务,阻塞性操作应该是 这种基于网络的交互式应用,有特别的动态特征的程序的特有的,所谓事件编程(异步完成只是事件的一种)。
JS运行时通过事件队列(事件的注册和捕获)机制实现「事件编程」,编程API使用回调函数的概念。大概的原理是,执行一个阻塞性操作时,安装一个完成后的处理函数(callback),实现一种异步的观念。 我们编程大部分功能,命令操作是同步(非阻塞性)的,当我们的任务(AsynX)有很多异步(阻塞性),callback的嵌套使用代码变得非常难读,这是就是Promise的提出的原因。
AsynX
- Promise 和 Iterator有很多相像的地方
- promise对象是怎样的对象,如何去构造和使用
- JS异步功能(编程)与异步流程控制技术
重要笔记
*面试准备2020* Promise类对象 是个精制的工具,认识它针对任务很重要,它的任务是 AsynX,开发 AsynX功能模块。可以把这个复合的异步功能模块的任务看成一种特殊 业务模块,而Promise类对象的设计:
* Promise 是一种特殊的业务逻辑对象
把整个 Promise 规范 看穿为,一种特定的 业务逻辑规则
任何应用功能,都是一种业务逻辑规则
业务功能函数,与使用 Promise的函数产生一个值,是相似的
Promise 业务逻辑三块设计:
第一,对 异步完成的值 进行包装;
第二,串链多个promise;
第三,错误处理;
10月17日IteratX
- g函数不是普通函数,是个VO
- 掌握工具改进设计背后的原理才是最激动人心
RegEx
正则表达式都是用在 与字符有关的编程任务,正则表达式= 字符处理编程,包括 检测 字符串格式合法性,查找字符串,替换字符串,字符过滤;
校验文本内容
test
search
提取文本信息
match
替换文本内容
replace
切割文本内容
split- 正则机器与 字符处理编程
- 正则表达式的设计
- 正则表达式 API
UI库 和 交互设计开发
从CSS的工具性(styling layouting animation)到 框架应用任务(grid theme 响应式)所想起的 —— 新专业的第一个任务是,二维排版 grid
重要笔记
E bootstrap是框架能引领我们在交互UI开发上什么
L 使用 grid就像 GUI使用V对象
L Web应用程序设计师「新专业」—— UI开发 2020-12-08
E grid system解决了一个通用的样式(交互开发)工程任务
L 还有什么样的 规模样式化(交互)开发任务?
L 风格化,像 主题,着色,排版(typography ,文字风格化,包括标题,表格,列表),表单;
E 动画功能,下列菜单;
E 反正工具针对的工程任务是,「交互丰富化」
E CSS 预处理器
L SASS 2020-12-08Web应用程序设计师「新专业」 为什么要用UI框架(如Bootstrap),你的专业?
作业理论
为了找到一种学习的好方法(技术),去年曾经尝试归纳一种「作业理论」,经过今年的学习经验,此理论有了一些进展。
第一进展是,将「学习」从「作业」中分离出来,「作业理论」的成果不是学习技术,而只是它(学习技术)的一种部分基础;
人任何生产活动都是作业,学习只是其中的一种,而是很唯一的特殊的一种;作业的概念是很通用的,是一种高度抽象的方法论,结论适用于所有人类生产活动,它的研究对象是理论(某物理论),工具,技术,任务等。
第二进展是,作业理论对实际生产的意义是间接的,不明显的,它有这种层级关系:作业理论 > 某物理论 > 某物制作工具(技术)> 某物任务方案(制作程序);
第三,我们掌握和应用新技术一般停留在工具的特性(例如React API),和工具的某种任务方案(常规使用方法,例如React 组件模式);再深一层的工具设计,某物理论,和作业理论本身,仍然在科学化进程之中;简单说,作业,学习技术 和wgp理论还在精细之中,它们的进度同时推进能力进展;作业本向进展,以及它如何指导某物理论(学习 和wgp理论),和技术工具设计,都是未来需要精化的地方;
第四,作业理论的结论成果(2020):
1 理论:对某物自然律最一般的刻画与概述
2 技术:对某物理论(自然律)一个实践化,针对创造某物而设计的工具
3 工具的特性就是有【适人】的一端,和【作业】的一端,【作业】一端可帮助高效完成任务,制作出产品
~【作业】一端就是技术/工具的「功能属性」
~【适人】包括人的思考能力,编程序语言、代码库、应用框架的各种概念构件都为【人的“思维手”】所能把持操控的
4 任务:任务就是人(任务作业者)利用技术/工具对原料制作,生成目标存在物的过程
5 经验模式:模式不是工具,是工具的使用,模式是使用工具完成任务的最优规则研究笔记:
- 作业理论新认识
- SPA理论意义与能力层级
- #理论不是全部#
- 技术、任务、理论是什么?
- 作业理论是什么,有什么用?
- 为什么我总想知道,一般的「任务」的定义?
学习专业
2020 ,除了web应用开发和哲学,隐隐约约我还有一个专业,作为自学者得特别技能,叫学习。这里小结一些初步的结论;
- 第一,这个专业的实质对象:人大脑认知,认知世界;人认知活动的规律;
- 第二,新学习的「入口始终是」专家阐述;专家阐述 是学习的起点,也是基点,只有你完成了学习,建立自己一套东西后才可能正面认可,和反面批判。那时你才真正完成新技能的学习。
- 第三,学习 真理消化三重门,自己,专家门派,真理,比对专家门派,自己主观消化,逼近真理;
- 第四,“阅读专家的著述(文章)”是 最基础也是较容易的「学习技术」;
- 第五,阅读专家的基础之上,我们还需要(还有)更细致准确的学习技术;例如怎样用既有观念,去消化新观念;如果没有旧经验,则可能需讲故事,做实验,来获得消化的基础——新任务,自然属性,意义
- 第六,作业理论对学习专业有一定指导性,但没有针对性;
- 第七,新学习内容新在什么地方:新任务(新工具特性),新自然属性,新意义;
- 第八,成长就是拓展「意义」;「无经验」就是不了解什么,不体会意义,有经验,新技能,就是了解实质,明白意义,意义是价值,新意义就是新价值;
- 第九:学习技术之一(经验模式),从头脑风暴到厘清专业
1 我的学习现象是不断阅读专业文章,写下灵感,发散性探险
2 年终回头整理,收敛归纳
3 得到专业目标,范围
4 再在范围内精深!2020-12-29
5 理论:找对专业的对象的形式属性,和运行规律,例如学习专业的人的大脑认知规律
6 经验:再分析专业领域常见生产场景和「任务」,总结出 经验 和作业模式学习专业,与作业理论一样,都是方法论,很有价值,但是,都不容易兑现这些价值。它们处于同样的困难之中,第一,它们在科学进程中,第二,它们都很抽象。这些都是未来需要进展的地方。
研究笔记:
我的隐形专业,学习专业
丰富经验就是编程模式的掌握程度
L 「模式」不是「工具」,是工具的使用,模式是使用工具完成「任务」的最优规则
L 设计模式,JS模式,React 模式
L 模式,工具,任务都是「知识」
L 工具的知识
L 工具特色和作业模式的界限 2020-11-13
E 任务的知识
L 编程工具的特征是,它可用来完成编程任务
E 模式的知识设计专业
今年最大的一个进步,是对「设计」有更深的认识,包括区别了「设计」广义和狭义;「狭义设计」是指 概念分析阶段,创建实物模型的阶段,是「某物设计师」的职能,是接手市场分析师的功能需求文档,制作设计模型,提供给开发工程作为开发指导。「广义的设计」是指一种考量过程,相对实操作的开发执行,功能,模型和实物产品的开发前,都是有考量(设计)的预备。
需求分析是「功能设计」,架构设计是「结构设计」,技术开发是「技术设计」 -野鹤鹤
考量过程是,根据实际情况,设计的价值观等作出一个设计案的输出。功能设计的输出是需求说明书,结构设计输出的是程序结构设计案,技术设计的输出是 具体代码程序。 -野鹤鹤
rev*1 功能设计产出的是抽象的功能设计案(程序功能设计有需求三级表和UC图) -野鹤鹤
设计案有抽象级别,分抽象设计 和具体设计 -野鹤鹤
这条在7月初就被修正,设计是考量设计案的过程,设计案有实物,也有抽象模型。
今年另一个进步,在设计理论的基础上,发现了程序开发,分「功能 」和「结构」两部分,前者归属是市场分析师,后者是程序设计师(所谓的架构师);严格区别出了程序形式(需求)、模型设计和程序实体开发,三个阶段,并知道了它们的设计案(例如UML用例图)