JS开发者进阶的十项技能
2023 review:最近在思考 关于 计算机专业资质 (certification)认证的问题,想起老ben此文,发现还是很有参考价值,重新批注,加入自己的最新看法。
1 作为(代码)工程师,他有核心专业任务,也有一些周边负责,但团队项目 一定有不属于他的任务
- L 例如 前端工程师主要是web专业 ,但也要会git等 ,但后端数据库,甚至是需求设计 就不属于他
- E 团队中,你有同事,有上级,有上上级,也有社区 和行业,想一想打通这些工程和行业,高效专业 需要什么技能?
2 单就web专业来说,学习什么东西可以进阶 也是不容易 的。老ben其实 只是将web专业内容 大略分出 一些他认为重要的 ==主题==,用语言描述 出来,这些主题具体如何 转化为 工程师的 技能资质 ,还需要很多指导,和开发者自身转化努力
- L 一个主题其实就是一个(小)专业 ,掌握 它并转化为行业资质需要 :明白任务(iterationX AsyncX Vx),掌握 技术 (工具,刻骨铭心),深暗理论原因 ,丰富 模式经验,最后落实为作品(实实在在)。老ben只是简单罗列 了任务。
有一种引人思索的事实,就是在职的开发者不必全知全会,就可入岗;这个事实存在合理性的前提是:
- 第一,不完全掌握只影响效率(时效低,产品质量差),不代表无能;没有,你可以现学;不够不好,你可再改善;
- 第二,软件工程复杂度超出单个人;
- 第三,团队互补;
所以更实际的情景是,你的专业技能越来越完满(通过有效的学习),从团队的一个角色跃进到另一个角色。
作为一名JS入门者,如何进阶,从一个次要的角色转变为更有价值的角色,对他们来说非常重要。我以为 Ben McCormick的《Ten Things A Serious JavaScript Developer Should Learn》作了一个尝试,尝试列出了JS进阶的技能清单,我觉得很有趣,于是略译出来。
Ten Things A Serious JavaScript Developer Should Learn
最近有一个主题一直萦绕着我的案头,它始源于一个问题:
“What 10 Things Should a Serious Javascript Developer Know Right Now?” 评判「Javascript 优秀开发者」的十项标准是什么?
这个问题是有趣的,也很重要。这个问题从侧面揭示了,Javascript知识大多,可能存在侧重;并且问题的答案,也会给我们提升JS技能(成为优秀的JS开发者)一个正确的指引。本文尝试列出这个十项标准。
范围限定
“开发者十项技能标准”这个问题有一定的范围假定:
第一,技能是指「功能代码开发」直接相关技能(并且是技巧 code skill,而不是基础basic coding ability)。团队中的开发者可以在多个方面表现出高效率(为整个项目贡献 ),例如协作沟通技能、项目管理(例如版本跟踪version control的技术),和团队专业指导(professional conduct)等技能。这些都超出本文关心的技能领域。
第二,“十项技能标准”更具体准确一点的表述是,十项具体的(Specific knowledge)已经掌握的(Pre-existing)技能,可以用作有效判断一个JS开发中级水平岗位要求的参考依据。
题外:十项技能的十项特点(实质)在哪;然后,同是技能,如何评判中级水平?
Pre-existing 预先掌握
“预先掌握”是指你在入职之前就已经有的知识或具备的技能。例如公司使用的技术栈(technology stack)、CSS规范和特定的工程指导哲学。
题外:在我看来,中级水平技术是要求JS开发者对技术的驾驭有更强的水平,所谓的「掌握或精通」。那么如果要分析归纳某种能力评级理论,应该给出何为「掌握」的水平,作者提出的“Pre-existing 预先掌握”不知意谓若何。
知识是具体的
“具体知识”是指你需要花时间和功夫才学到的东西,不能是很泛的“安全”、“设计”,或“服务端开发”之类。这些“知识”必须实有所指,或者说出如何操作而产生某种实际效果,不能只是“具备某种经验”。这些知识如此的“具体”,以至于我们对于知识所涉及的主题或任务有足够自信,自信具备掌握某项技能。
题外:要评判一种技能,可以需要很具体的,其实也可以是抽象的(抽象的技能可以通过文字了解到)。这里,作者也是在尝试分析有关任务和技术(工具)关系的理论。可惜缺乏这个理论,从而导致没有掌握到「能力评判的技术」,从而否定抽象能力评判的可能性。
中级水平
所谓中级水平是指团队中次于最高级的技术开发者的角色。他能在给于很少帮助的情况下独立完全分配的任务,但不必在一些像架构设计这样的重要问题能快速给解决方案的人。
进阶清单
以下列出的十项技能,不是你拿到薪水的理由。你可以理解为,它是给新手进阶的学习清单。这十项技能也不能被认为是评判JS进阶的正式标准,它只是揭示,如果没有这些知识或技能,你将处处受限,影响工作效率。
技能清单
第一,你应该了解JS语言的核心组成
JavaScript 的核心构件其实并不是很复杂。然而,各种表象给人感觉JavaScript很复杂。JavaScript 给人的不容易学的印象,这是因为JavaScript 面对的任务不简单,有多种的“噪音”造成,例如Browser APIs,Library APIs,jQuery,React,TypeScript, 大量npm packages等。
另外,JavaScript 自身不断演化,同一个任务可以有多种实现方式,给“JS很复杂”的印象增加一层证据。
然而实质,JS的核心构件和标准库,相对于Python 和 Java 来说是比较轻巧的。在实际软件工程级开发中,我们不可能只使用JS的核心构件,我们需要整个生态系统(ecosystem),但是了解由浏览器实现的「JS核心组成」,是你后续成长的优良基础。
JS的核心构件可简单的分为以下几类:
- 第一,基本的语言功能,包括像
- 条件分支 if/else
- 异常处理 error handling :throw/try/catch
- 数组处理 array manipulation:push/map/reduce/filter
- 字符串处理 string manipulation :replace/slice/split
- 第二,逻辑比较的机制,truthiness 和 falsiness,这里有周知的陷阱;
- 第三,JSON object 处理;
- 第四,变量作用域;
- 第五,最新版ES6的语言功能,包括 Promises, modules, classes, template literals, generators and destructuring等;这些新功能你可以选择不用,但熟知它们可让你更快的“偷师”。
整个“十项技能”清单的条目大多数是没有优先级别的,然而是 「JS的核心构件」这条是例外。 「JS的核心构件」不熟悉是会影响其它技能的学习。
如果你已经很久没有写过JS代码,对新近JS发展不熟悉,建议你看看我这篇文章。
第二,你须熟悉异步式代码
对于JS新手,甚至是使用其他语言的经验丰富的开发者,对JS最大的不适应,就是JS应用代码里存有大量的异步计算功能的代码和异步惯用法(asynchronous code)。「异步代码」是被安排(延迟)在当某种事件发生被调用的代码。并且异步代码有多种的实现形式,了解它们不容易,且是非常重要的。
JS有多种异步处理方案,主要有:回调函数(CallBack)、Promise、Generator函数、async/await。
EM:JS异步编程的关键基于两点:第一,JS程序是交互式应用,包括网络交互和UI交互,JS应用是天生具有异步多路执行(异步事件意味着多个执行点)任务需要;第二,与单一同步编程不同,JS需要提供异步计算的API(其实主要是由平台,例如浏览器提供的API),实现对多路执行的编程(一种“高于”同步计算的计算API);异步编程API与同步编程API在语法几乎完全一致,也造成某种困难。
如果可以你最好也了解下异步API背后的事件循环(event loop)原理,从而提高认识常用「异步API」——setTimeout 和 fetch的内部原理。
其实,理解JS异步编程最好的办法是实践,从具体应用代码中获得最直观的经验。
第三,你须精通JS函数对象的使用
==函数或函数对象==是 JS语言的精华,是JS应用中使用最多的技术,你必须非常娴熟的使用函数技术。函数技术点包括:函数作用域、闭包现象、this的原理,还有新进的箭头函数。举例如高阶函数的例子——数组处理的map, filter, and reduce。推荐你阅读“thinking in functions”——《JavaScript Allongé, the "Six" Edition》
第四,你须对计算机网络和HTTP协义有基本的认识
我们的探讨是限定在前端JS应用,在一个网络里运行在浏览器上的应用程序。所以,你必须对计算机网络有基本的知识。包括:
- 有基本的分布式应用结构概念:服务端和客户端;
- 能解释当用户点击链接后浏览器工作原理;
- 知道什么是HTTP请求,以及常见的请求方法的使用:GET/PUT/POST/DELETE
- 知道REST 和 AJAX 分别是什么;
- 掌握一种常见的发送HTTP请求的编程工具或API,例如XMLHttpRequest、fetch、jQuery’s ajax methods
第五,你须了解基本的页面设计任务
不管的你的JS学得有多好,如果你不能处理页面设计,你的职业前途将会受限。这看起来好像不合情理,页面设计不应该是专业界面设计师的工作所在吗?个中原因在于你被定位为前端开发者,而不纯粹的后端开发,你会被界面任务所牵制。你可能不需要自己设计界面,但至少是需要和界面设计师沟通协作,来完成前端应用的开发,例如为产品经理和界面设计师提供关于技术极限(technical constraints)的信息。
页面设计任务,涉及了「实现技术」和「交互设计」两个方面的内容,前者有关HTML CSS的技术,后者则是交互设计(理论)。交互设计比较想像中的要难,因为它交叉了多种门类的知识(EM:参考我的2018年终总结)。交互设计很重要,它决定了你的开发UI界面的可用性,好用性。
关于设计理论(design theory),推荐阅读:
界面实现技术HTML/CSS则相对的容易一些:工具API参考MDN ,idea 参考 CSS-Tricks。
第六,你须了解MVC构架
对于中等规模的以上项目,写出可维护(maintainable)的代码是至关重要的。所以,你必须懂得应用程序的常用的构架设计,了解程序的结构特点,为特定结构构件写“对”的代码,这样团队中人人都能看得懂,容易维护。目前绝大多数项目都是通过使用现成的「应用框架」来引入程序结构,包括“官方”的框架,像React、 Angular 和 Ember 。所以,最好学习程序结构的方式,是通过学习使用这些流行的MVC框架。关于MVC体系的理论还在演化当中,所以你最学习两款MVC框架,对比其中的思想,以防被误导。
第七,你须熟练使用至少一组常用开发工具
开发 JS,调试(debug problems)是很重要的任务。JS生产工业有一“大堆”用于诊断(diagnosing)和调试代码的工具。它们很多都集成到浏览器中(也有一些IDE有独立的调试工具,像VS Code and WebStorm)。学会使用这些工具能极大提升你的JS生产效能。
题外:「正确的开发」是主要的,调试只是辅助,弥补智力的缺陷;
具体的,你至少要掌握浏览器开发工具(devtools)中的 JavaScript debugger面板的使用。你必须学会通过debugger面板设一个断点(breakpoints),结合使用监视模式( watch mode )和控制台(console)来检查某个表达式的值;另外,你也须看懂堆栈跟踪(stack traces)。
浏览器开发工具中还有操纵DOM和调试网络请求的面板。
第八,你须熟练使用“Node.js式”项目构建工具
随着Node平台的出现,最近的几年,在JS社区,JS应用的「项目构建工具」呈爆炸式增长。这些工具都是基于Node平台开发的,像 eslint、Babel、Typescript 和 Webpack已经成为很多团队的必不可少构建工具了。你可不必一定要会Node平台开发,但是要使用这些工具,你必须熟悉Node平台,包括NPM包的安装和更新。当然,熟悉Node平台只是前提,熟练使用这些基于Node平台的构建工具,才是你JS开发效率进阶的主角。
第九,你须熟悉基本的JS程序性能调优
像前面的「界面交互设计」,是一种艺术,「性能」也是一种艺术,可深挖的空间很大。当然,作为资深JS开发者,一些基本的性能调优技术是必须掌握的。
目前并没有一种关于程序性能调优的理论注,所以性能调优更多的是一种技艺,而不是技术知识。例如常见的技巧是,你凭经验知道一支性能低下的进程可能的问题所在,并学会了如何去调试它。在“JS代码运行在浏览器”这个性能调优的例子,你可能需要通过一些基本的检查来判断性能瓶颈所在。例如,页面渲染逻辑,某功能函数复杂的算法逻辑,或是网络延迟造成了性能问题。
作为JS开发者,我们在开发功能模块时,必须知道要尽量保持UI交互响应速度,不能让其它计算逻辑阻塞了页面的渲染。另外,为了减少网络延迟,我们也要学会如何使用缓存来避免过多的网络请求。
对于算法复杂的功能模块,我们可以复习一下计算理论中有关算法复杂度的评估技术(Big O notation),通过这种技术,评估算法性能。
第十,你须有学习新东西的热情和习惯
在过去的十年,JavaScript开发可以说经历了翻天覆地的变化,并且,这种变化在未来十年并没有停止的迹象。在JavaScript这个树荫底下,有着各种不同应用技术,远远超出个人智力一时能承受的范围。所以,跟上社区的技术演进是很重要的。理想情况下,这意味着至少有一个地方可以跟踪关于新的JavaScript创新的消息。
社区新闻渠道,可以是Twitter、专家的博客、技术社区,或是通过Reddit或Hacker News之类的聚合网站。如果你想有一个容易上手的地方,推荐 JavaScript Weekly mailing list 。
有了新工具,我们必须要学会使用它们;而在使用时出现问题,也要学会如何去解决。这方面的资源是比较多的,除了搜索引擎,推荐学会使用Google well 方法(xkcd漫画)和 Stack Overflow 。
小结
作者Ben原文开头提出了一个“中级水平”的概念很吸引人,并且使用了“Serious”的字眼;然而通篇翻译下来,却发现,在JS技术能力评级这个问题上,作者的努力不太多。主要原因是,这个问题太复杂了,作者的尝试还是非常有意义的。
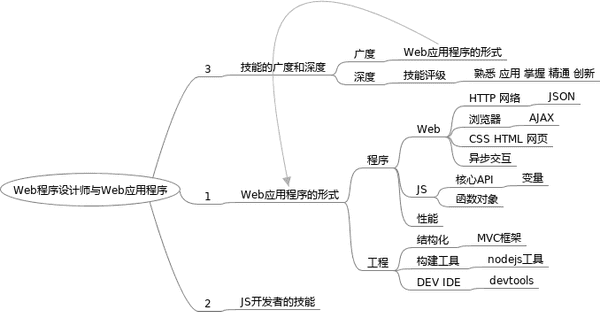
我以为对专业人员的技术能力评级上,主要从技术的广度(完成专业任务所需技能的完满程度)和深度两方面来分析。Ben 的努力明显在JS技术广度上,为我们提供了价值(完满性有待补漏),这应该得益其丰富的项目经验,而在深度上,没有具体体现。参考这个图:
2023 小结
1
- 又是因为程序理论不成熟的原因。性能,像程序测试一样,又给了一次钻研「程序」形式的机会。↩